Color Code Generator
 This Color Code Generator will help you get the six digit color code i.e hexadecimal value. It could be very effective if you want to get a perfect combination of colors for your blog and if you have a good experience about color picking and selection matching, this will help you to make your blog to look really professional. The Color Code Generator is also very useful when you try to blend the Google Adsense Ads with the site content.
This Color Code Generator will help you get the six digit color code i.e hexadecimal value. It could be very effective if you want to get a perfect combination of colors for your blog and if you have a good experience about color picking and selection matching, this will help you to make your blog to look really professional. The Color Code Generator is also very useful when you try to blend the Google Adsense Ads with the site content.Instruction
- Drag the bar on the "Hue" selector to the area of your desired color palette.
- Then click inside the Brightness/Saturation area and drag the cursor until you have achieved your desired colour. The "Swatch" bar shows you the final colour result.
- The hexadecimal colour code is generated in the "Hex" box. Simply copy the six digit code i.e #000000
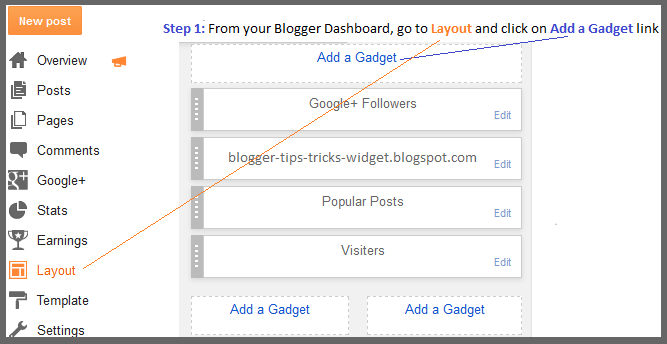
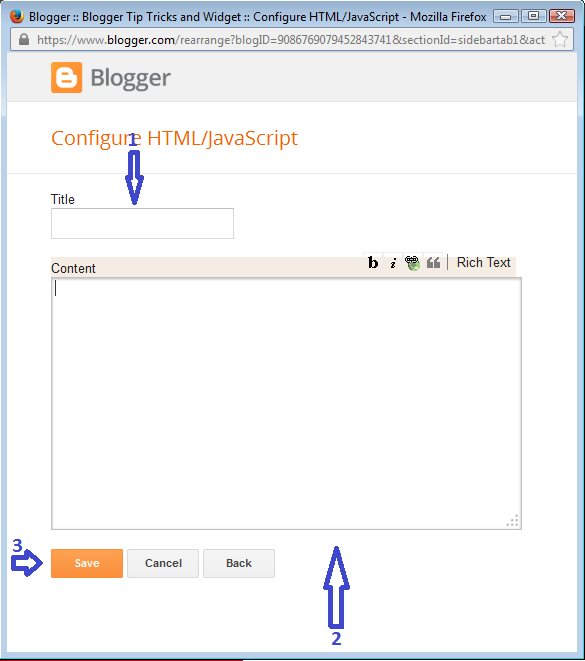
How To Hex Color Code Generator?
Advertisments






 YOUR PIC URL
YOUR PIC URL  Hello Friends In this Simple Tutorial I am show you How to Display Your Html Code on Blogger or Blog Post/Page etc Just 2 Step very Easy And Very Helpful This is the version1
Hello Friends In this Simple Tutorial I am show you How to Display Your Html Code on Blogger or Blog Post/Page etc Just 2 Step very Easy And Very Helpful This is the version1 






 Okey! i am back with v2 After long searching i`ve found this label For Blogger.for Version 1
Okey! i am back with v2 After long searching i`ve found this label For Blogger.for Version 1 

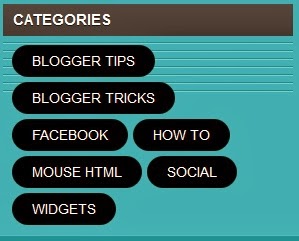
 Blogger Blog does not support categories but has only comes with labels, In this tutorial i will show you how to manually create categories in Blogger blog. Category is a very important section of any blog or website, because with the help of categories people can easily find what they are looking for. Now we would manually create category section in blogger from labels, This tutorial is aimed at beginner bloggers, Let me explain how to add category section in blogger blog.
Blogger Blog does not support categories but has only comes with labels, In this tutorial i will show you how to manually create categories in Blogger blog. Category is a very important section of any blog or website, because with the help of categories people can easily find what they are looking for. Now we would manually create category section in blogger from labels, This tutorial is aimed at beginner bloggers, Let me explain how to add category section in blogger blog.





 Live Visters Showner Widget for your Blog/Site More
Live Visters Showner Widget for your Blog/Site More 





















